jsFiddle
Web developers have a lot of, what regular web surfers would call, jumbled information rolling around in their heads. It’s all code of some sort, whether it be plain old HTML or something more robust like javascript. With all that information it’s easy to get lost with what you’re working on and so, web developers need a place to write out their code and test it. JsFiddle is a tool for those purposes.
What is jsFiddle?
While it’s true anyone can open a text editor and type in their code and develop a website, it can be a little tricky to test fully. Viewing the code offline in a browser works for the most part, but there are many things that can change as the code gets more advanced and complicated.
In total, jsFiddle is an online tool for developers to test their code and see the output on screen. It can be used as a platform for troubleshooting bugs or creating a more robust result.
Using jsFiddle
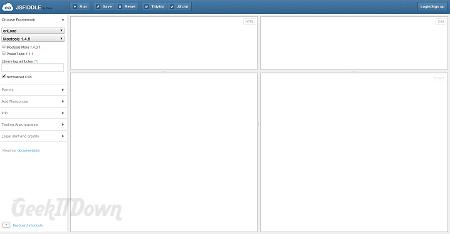
Through jsFiddle, developers have the chance to enter in their HTML, CSS or javascript code to run and see the results. Everything happens in a single web interface screen where the code is written in separate boxes depending on the code with a fourth box that displays the results.
In the most basic of terms, jsFiddle makes for a clever web development app. Though, through the application of advanced settings, it becomes a powerful tool. Frameworks include Mootools, jQuery, Dojo and others which makes jsFiddle versatile for a wide range of developers.
Features
Beyond basic testing, users can save their progress and even fork their work to a new ‘fiddle’. Features like TidyUp and JSLint mean the code can be completed in a readable, tidy state.
Collaborators can also benefit from jsFiddle through their sharing options. Users can share their code through Twitter, Facebook, jsFiddle shortlink, full sreen jsFiddle result and iframe for existing webpages.
Final Thoughts
There’s almost no learning curve to jsFiddle. The interface is self-explanatory and requires almost no introduction. Documentation is provided for jsFiddle which explains some of basics along with more extraneous features for users to discover.
For web developers this is a handy tool that could really improve their development process and results. Its default clean code presentation and custom panels for items like Coffeescript and SCSS, make it an optimum choice as a developer’s web app.

Visit jsFiddle
If you enjoyed or found this article useful, please show us some support by liking us on Facebook or by sharing us on your favorite social website. Thanks!

